Contents
绘制三角形需要3步:
- 在虚拟3D空间定义三个点的坐标位置
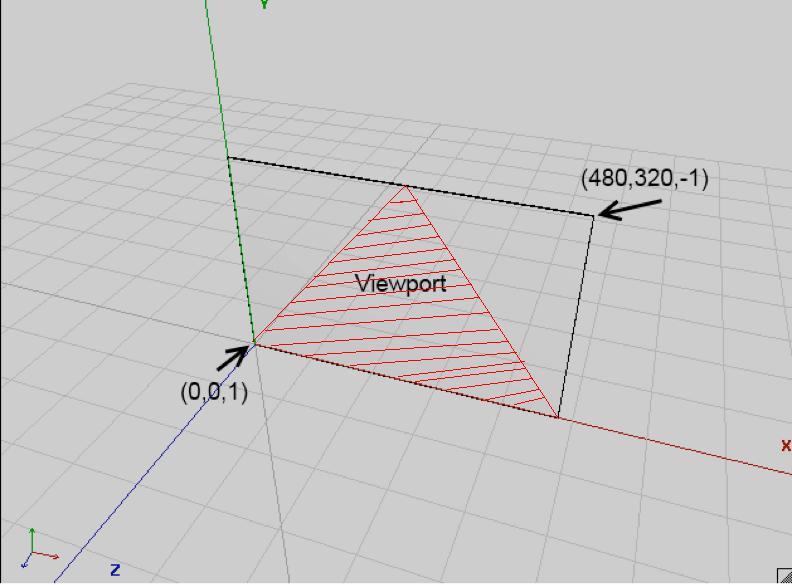
- 在虚拟3D空间定义视椎体(VIewPort)
- 转换显示到屏幕中
1.理解下glViewport(int x, int y, int width, int height ),即改变绘制三角形的第三步
上一篇Android 中使用OpenGL ES进行2D开发(绘制第一个三角形)中这个方法的使用是用下面的值传递进去的。
gl.glViewport(0, 0, glView.getWidth(), glView.getHeight());
我们试着来改变传递进去的值
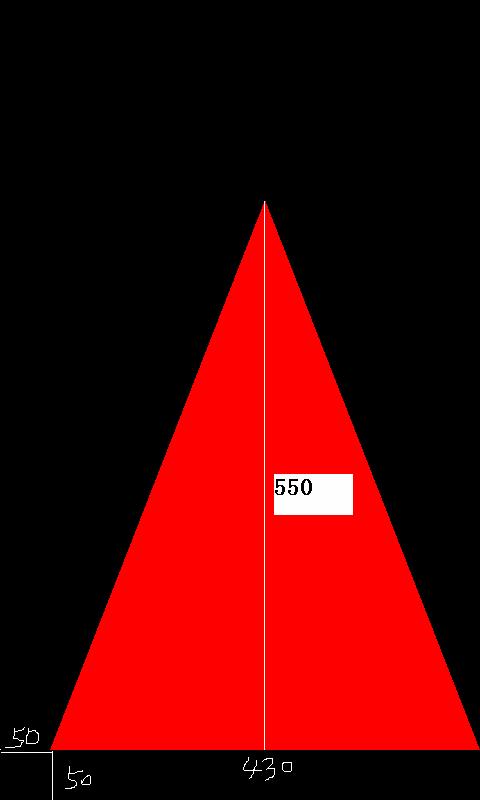
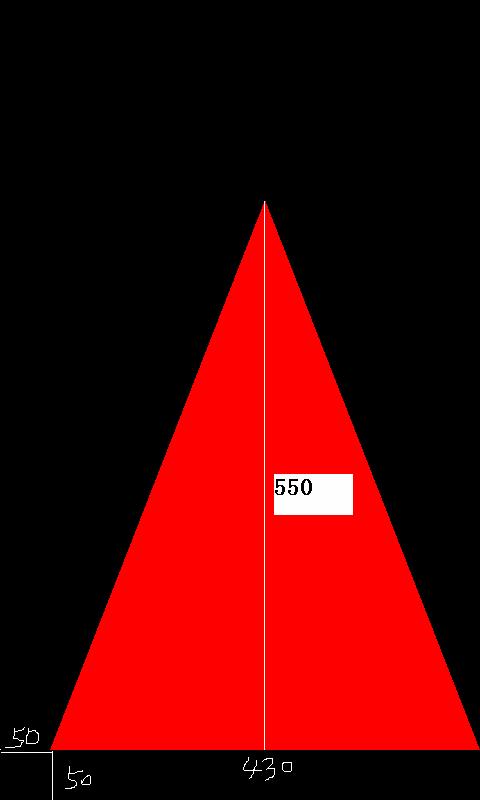
gl.glViewport(50, 50,430, 550);,同样的代码在不同分辨率的手机上最终显示的三角形就不一样了。

T1981(480*800分辨率)

A81(640*960分辨率)
其实三角形在虚拟空间中的大小和viewport都未改变
强调下,改变glViewport中的参数,图像在虚拟3D中的变没有变化,只是用opengl转换到屏幕上时,我们指定了具体的位置。一般glViewport中的参数为(0,0,屏幕的宽度,屏幕的高度),这样可以全屏显示,而且在不同分辨率的设备上保持图像类似
2.GL10.glOrthof(int left, int right, int bottom, int top, int near, int far),即改变绘制三角形的第三步
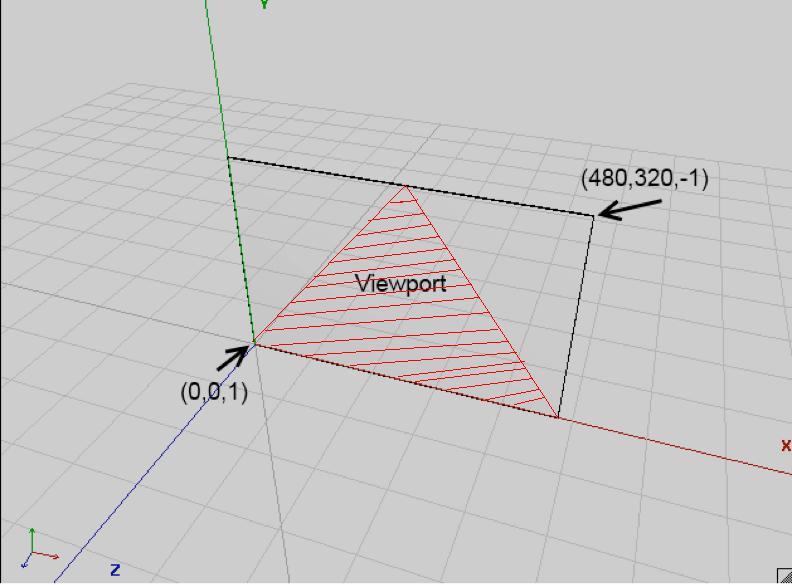
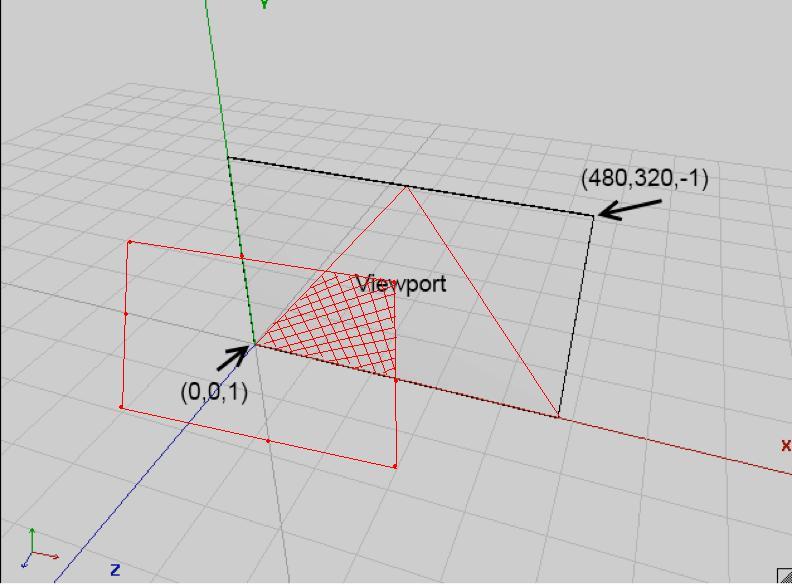
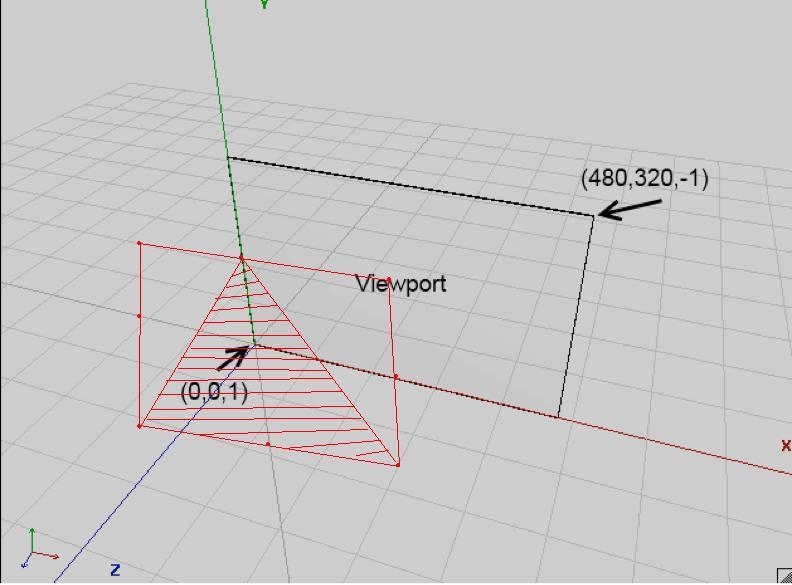
下面的两张图中,虚拟3D空间中的三角形位置是不变的,只是改变viewport
vertices.put( new float[] { 0f, 0f,
vertices.put( new float[] { 0f, 0f,
320f, 0f,
160f, 480.0f});

gl.glOrthof(0, 320, 0, 480, 1, -1);

gl.glOrthof(-160, 160, -240, 240, 1, -1);
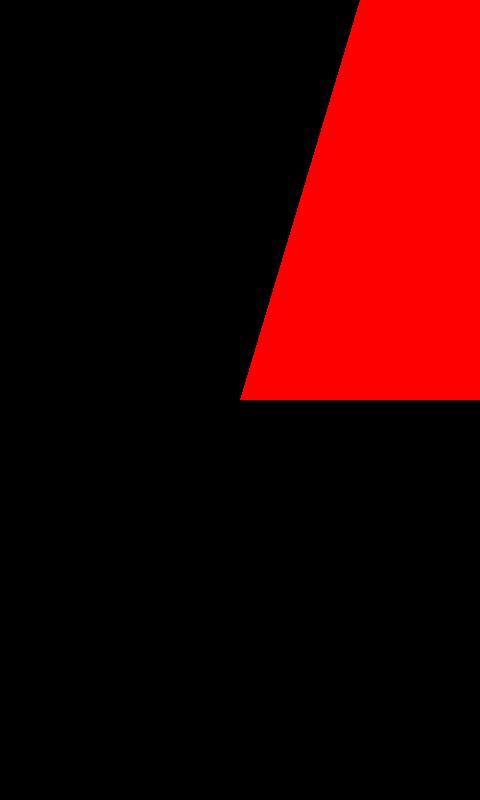
在手机屏幕中的样子就是这样的:
3.改变虚拟3D空间定义三个点的坐标位置

vertices.put( new float[] { 0f, 0f,320f, 0f,
160f, 480.0f});
gl.glOrthof(0, 320, 0, 480, 1, -1);

vertices.put( new float[] { -160f, -240f,160f, -240f,
0f, 240.0f});
gl.glOrthof(-160, 160, -240, 240, 1, -1);
虽然在屏幕中看起来是一个样子,实际上在3d虚拟空间中是不同位置:
45




We need more insigths like this in this thread.